こんにちは、freee 株式会社でエンジニアをしている増田です。この記事は、裏freee developers Advent Calendar 2018 の 15日目の記事です。
僕は2018年の5月にfreeeに転職しました。愛媛県今治市の大三島という島に住んでいて、リモートワークで働いています。
副業として夫婦で古民家を改装した一棟貸しのオオミシマスペースという宿を運営していて、その宿を盛り上げるイベントとして以前ハッカソンをやりました。そのハッカソンが好評だったので、12月1日に第2回目のハッカソンを開催しました。今回はそのレポートです。

頑張らないハッカソン
ハッカソンのイメージは開始から解散まで、残り時間を気にしながら、別チームとの激しい戦いをイメージされる方も多いかもしれませんが、オオミシマスペースのハッカソンは頑張らないし、戦いません。島の雰囲気も楽しんでもらえるよう、皆で島の食堂へランチを食べに行ったり、温泉に入ったり、宴をしたり、犬の散歩に行ったりします。
そのため実装時間は8時間ほどしかありません。
そんなゆるいハッカソンですが、Compassでイベントを企画したところ、前回の参加者+2名の計6名が集まりました。集まったのは広島、岡山、高知、愛媛のエンジニア。
事前打ち合わせ
参加者の多くは普段リモートワークで働いているエンジニアたちで、連絡はgitterで取り合い、1週間前にオンラインでハッカソン当日の流れとテーマぎめを行いました。
当日の流れ
12/1(土)
- 10:00 スタート
- モクモク 何作るか打ち合わせ
- 12:00
- ランチ
- 13:00
- コーディングタイム (4H)
- 17:00 温泉
- 18:00 ごはんーー!
- 20:00 ビール片手にコーディング LTもやるよ!
12/2(日)
- 6:00 小太郎とおさんぽ
- 7:00 朝ごはん
- 8:00
- コーディング(4H)
- 12:00
- 振り返り
- 時間によって流れ解散
テーマぎめ
オンラインミーティングまでに、それぞれ事前に興味のあるテーマや、やりたいことを考えてきてもらいました。猪の撃退、Stripe決済、SORACOM IoTボタン、Oculus WebVR、スボラ飯ガチャといろいろなアイディアが上がったのですが、スボラ飯ガチャってなんなんだ!と突っ込まずにはいられませんでした。
他のメンバーも気になっていたようで、発散フェーズでは皆ノリノリで意見を出し合っていました。献立を考えるのは面倒なので、時短で、片付けが楽で、栄養が取れるズボラレシピを、Stripeで課金すると、いい感じのレシピを返すものを作ろう!というふわっとしたテーマと当日のスケジュールが決まり、各自詳細を膨らませて、当日集まることになりました。
僕はゲーム課金やガチャをやったことがなかったので、Youtubeでガチャの動画をみて必死にスボラ飯ガチャの妄想を膨らませていたのですが、ハッカソンで出来上がるのか不安でしかありませんでした。
ハッカソン当日
12月1日 10時大三島集合、自己紹介をしつつ、お互いバックグラウンドが異なるので、スキルマップを作って、何をどうやって作るのかの基準をすり合わせました。僕はサーバサイド寄りのRails使い。他の人はというと、フロントが強かったり、node.js書けたり、Python使いだったり、C#使いだったり。

そして、それぞれが抱くスボラ飯ガチャについて意識のすり合わせをしました。
実装に与えられた時間と、皆のスキルと、技術的に興味のわくモノというバランスを鑑みて決まった仕様はこちらです。
- ズボラ飯レコメンドサービス
- 想定利用者
- 主婦や主夫
- 調味料や調理器具が揃った家庭向け
- 買い出しや、片付け時間もかけたくないズボリスト
- 冷蔵庫にある食材を有効活用
- 残りHPが少ない方
- 利用シーン
- Webインターフェース ☓
- ズボラーはWeb検索などしない
- アプリ △
- ハッカソンでやるには時間が取られそう
- LINEのボット 👼
- 主婦層はLINEを使ってそう
- Bot追加なら手軽に普及しそう
- ハッカソン的にも画面を作り込まなくて良いので他の部分に集中できる
- Webインターフェース ☓
- 動作イメージ
- イメージはクロネコヤマトの再配達
- 初回はボタンを押して、家にある食材を入力
- レシピサイトからとってきたデータを、独自のズボラスコアでスコアリングして、より手間の少ないレシピのタイトルをリコメンド
- 興味が湧けば詳細なレシピを表示
- イメージはクロネコヤマトの再配達

まず実現するためのシステム構成を考えて、担当者の割り振りました。
- LINE のボットを作るところ
- LINE ボットからのリクエストをAWS Lambdaで1次受けするところ
- ズボラレシピの検索結果を返すところ Rails
- レシピ参照用の画面を返すところRails
- レシピを収集するところ Python
そして、ER図を作ったところで午前が終了。ランチを食べに行きました。

お昼ご飯

地元のレストランの海鮮丼 
プリプリのカキフライ定食 
地ビール工場で
ビールをお持ち帰り
ランチから戻ってきてからは、Rails newをしたり、AWSアカウント開設したり、Heroku環境を構築したり、LINEの仕様を調べたり、レシピのクローラーを作ったりと、各々パラレルで作業を進めました。

前回のノウハウを活かし、同じ部屋で作業をしていたのですが、テキストやURLの共有するのにGitHubのアカウントさえあればチャットが出来るGitter を使って同じ部屋にいながらチャット経由で情報を共有しました。また、設計や決定事項は、DropboxのPagerを使いました。
1日目の実装時間はあっとゆう間に過ぎていきました。
まだ、各パートの間の結合も出来ておらず、本当に動くものができるのだろうか?と不安も残しつつ、スケジュール通りに温泉に行って夜の宴が始まりました。
晩ごはん

サーモン以外は瀬戸内のとれたての魚たち ピチピチ 
大三島を走り回ったイノシシを使った獅子レモン鍋 
地ビールを飲みながら
LTもやった
宴はオオミシマスペースの定番メニューになりつつある、お刺身盛り合わせと、猪レモン鍋、そしてお昼にお持ち帰りで買っていた大三島ブリュワリーの地ビールで乾杯です。
頭をかなり使ったのもあって、12時過ぎにはもうヘトヘト。
気がつけば布団で寝ていました。
2日目

6時に起床して柴犬の小太郎と散歩 
浜辺 
庭で朝ごはん
朝は6時に起床して、柴犬の小太郎と一緒に浜辺を散歩しました。その後、朝ごはんを食べたら実装再開です。お互いの部分が結合し始めて、少しずつ動くものが出来上がってきました。最後の方は完成に向けて、皆が臨機応変に動いて無事時間内に動くものが出来上がりました。🎉🎉🎉
出来上がったもの

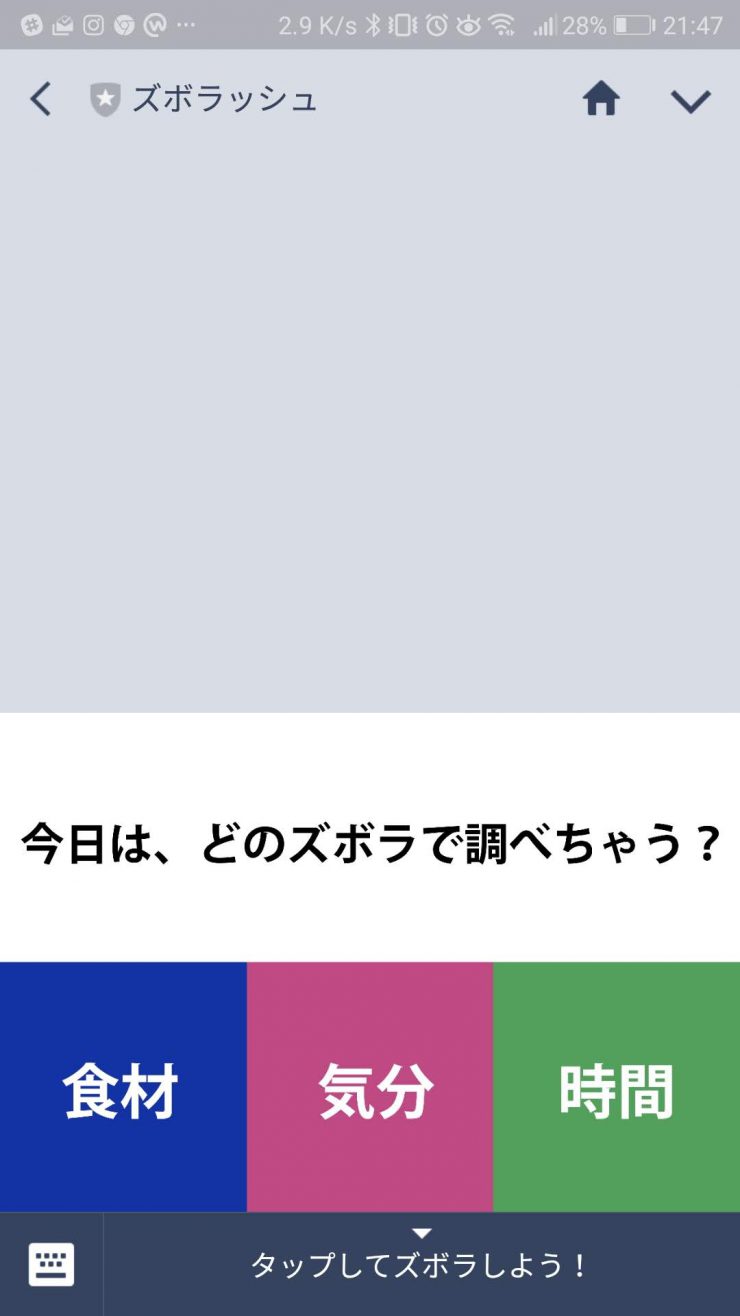
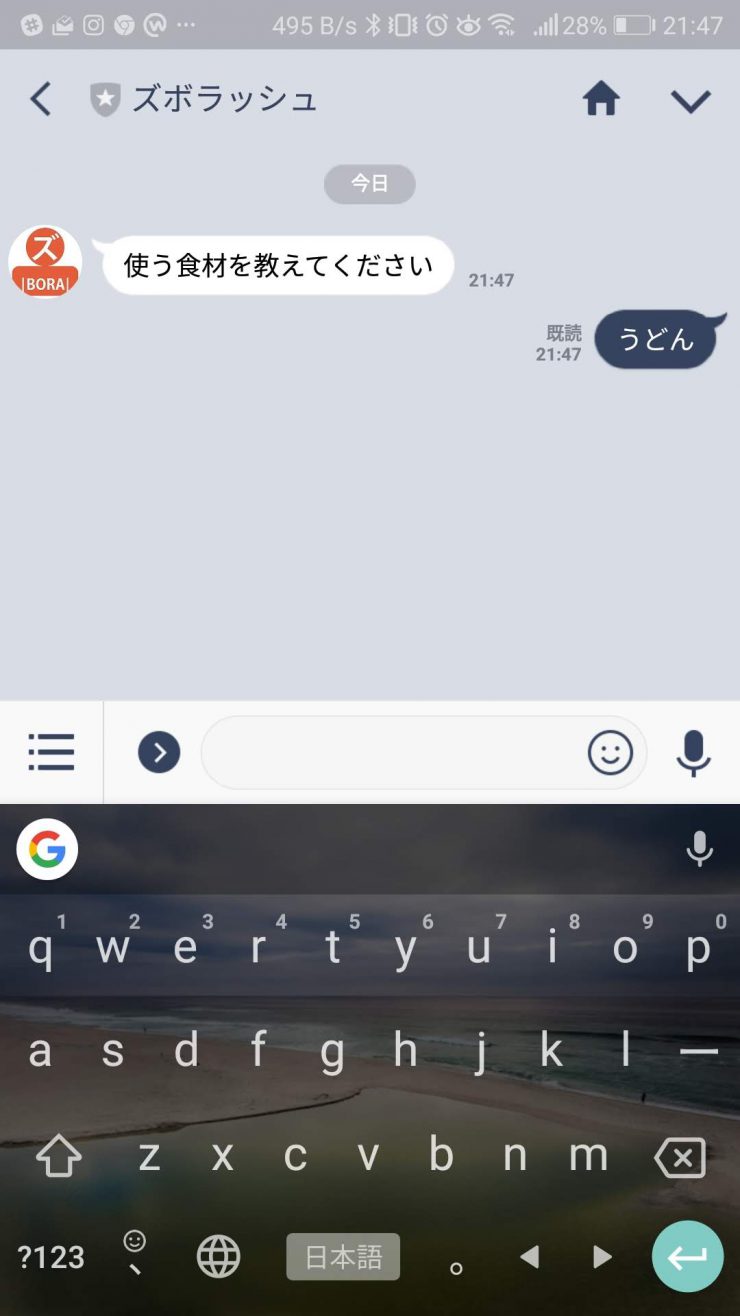
①ボタンを押して検索開始 
②余った食材を
Botにつぶやくと…
③食材を使ったズボラレシピがリコメンドされる!
概要
Bot名:ズボラッシュ
手元にある食材からズボラレシピを返してくれるLINEボット
LINEにズボラッシュを追加して、トークを開始すると、「食材、気分、時間」のボタンが現れて、食材ボタンを押すと、使いたい食材を聞いてきます。
食材を入力して送信すると、その食材が含まれたレシピの中から食材数や手順から弾き出されたズボラスコア(お手軽度)が高いレシピを返してくれます。
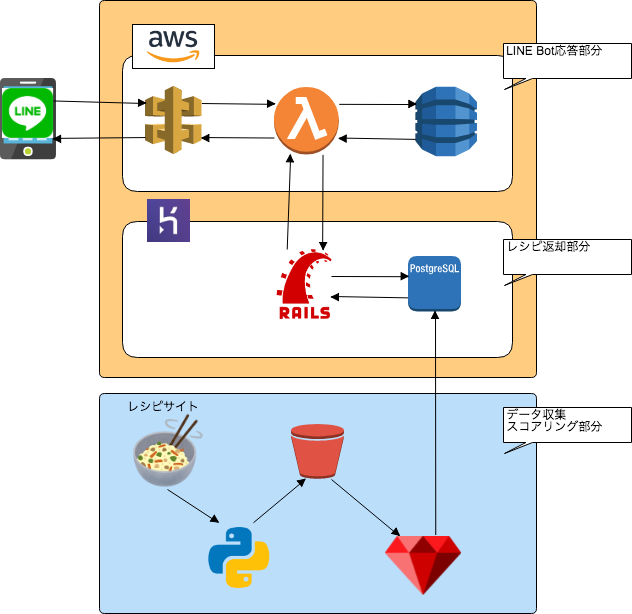
アーキテクチャ

インフラ周り
システム構成図はこんな感じです。LINEのボットの通信を受ける部分は、AWS上に構築し、レシピを返す部分はHeroku上に構築しました。
LINE Bot応答部分
LINE Botは皆経験がないなか、広島から参加のみっちゃんがやりたいと手を上げてくれました。LINEのボタン部分(リッチメニュー)は1枚の画像で、まさかのクリッカブルマップ。
押されたボタンの通信先に、Lambdaを設定し、食材が渡されてきたらRailsへディスパッチする仕組みを作ってくれました。DynamoDBを使っているのはLINEとのやり取りはステートレスなので、状態管理のためにDynamoDBを使っているとのこと。デプロイはServerless Frameworkを使ってコマンド一発でデプロイ完了です。 Very Cool!
レシピ返却部分
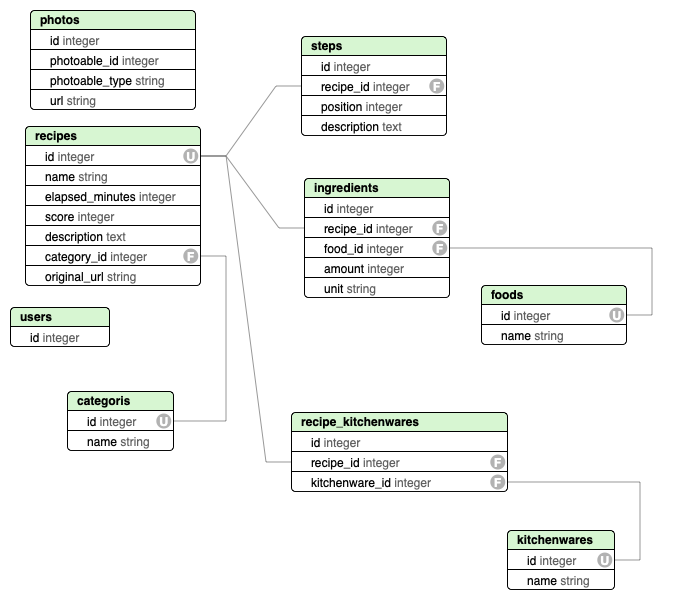
RailsでLambdaと通信するAPI部分と、レシピを編集、LINE端末から参照できる部分に分かれて実装しました。Railsはモデリングがキモです。ホワイトボードにER図を書いていたところ、さかぺ先生がSQL EditorというER図作成ツールを画面に写し始め、サクサクとモデリングが進みました。このツール買いです。
Lambdaと通信するAPI部分は、僕と広島のさかぺ先生とペアプロをしながら作りました。高知から参加のウエッキーはRails習得中のため、レシピ登録や参照する機能を担当してもらいました。ライブラリを活用して生産性の高いView職人でした。
データ収集スコアリング部分
尾道のほぼろはPython使い。レシピサイトからズボラレシピをクローリングしてくる部分を担当してもらいました。Pythonでは有名なクローラーScrapy をクラウド上で動かすサービス を試しに使っていました。Railsプロジェクトに取り込みやすいようデータのクリーニング、レシピサイトの内容を手順や材料などに別れた構造化データの作成に取り組んでくれました。
僕は、構造化されたJsonファイルをRailsに取り込むスクリプトを作成し、岡山の林ダッシュは、料理の手順や、材料の数などからズボラスコアを算出するロジックを作ってくれました。サラサラと計算ロジックを書けるのは素晴らしいです。
まとめ
雑感
- 企画からスタートし、実装時間が8時間と短かったにもかかわらず、動くものが出来上がったのはすごい
- 特に最後の追い込みがすごかった(パズルのピースが急にハマりだす感じ)
- スキルマップを構築するのは有効
- タスク振り分け時にスキルに合わせたチーム分け、タスク振りができる
- これなら次回以降に異なるスキルを持ったエンジニア同士でも楽しくハッカソンができそうだと感じた
- スキルが違うからこそ、気付きが有り、学びがあった
- 最後に各自担当した箇所の紹介と振り返りをしたことで、自分の知らない領域にも興味をもつことが出来た
- 地方でも高いスキルを持ったエンジニアがいることを再認識
- イベントを楽しんでもらえてよかった
クロールしたレシピサイトのデータを公開するのに問題があるため、サービス公開には至っていませんがとても楽しい題材でした。
地方に暮らすと勉強会が少なく、エンジニアと交流する機会が減ってしまうというデメリットを感じていましたが、今となってはイベントを企画すれば人が集まってくれる環境と関係が築けました。
また今度は、庭でBBQができる時期にハッカソンやりたいな〜と思っています。
興味がある方はぜひご参加くださいー!
裏freee developers Advent Calendar 2018 の 16日目はmihyaeru21さんです!

最近のコメント